WebSocketを使ってリアルタイムチャットアプリを作った
Reactの勉強の一環としてWebSocketを用いたリアルタイムチャットアプリを作った。
使用ライブラリ
リアルタイムな双方向通信を可能にするNode.jsライブラリとブラウザ用ライブラリのセット
WebSocket
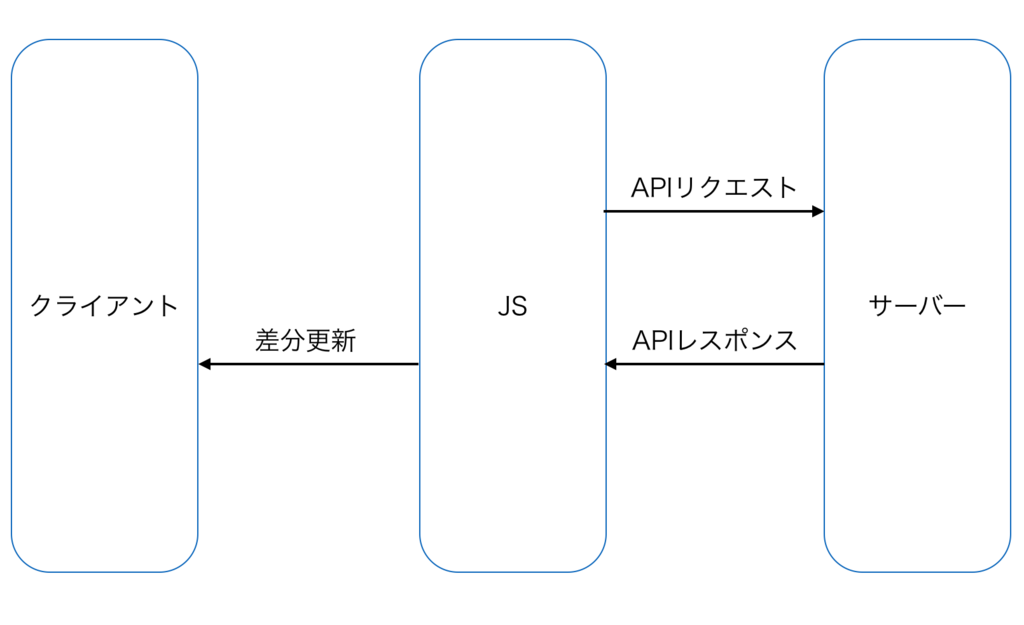
サーバーとクライアントの双方向通信を可能にする技術。
ウェブ ブラウザとサーバー間に「ソケット」接続を確立する API を定義してあり、クライアントとサーバーの間に持続的接続が存在するためどちらの側からでもいつでもデータの送信を開始できる。
主にHTMLで書かれた文書を転送するためのプロトコルであるHTTPでは双方向の通信ができなかったために生み出された。
この時、一定間隔でサーバに問い合わせをし続けるポーリングやサーバで発生したイベントをクライアントからの要請なしにクライアントに送信することができる技術であるCometなどを使ってどうにかHTTPでクライアントとサーバ間の双方向通信を実現しようという動きもあった。
WebSocket通信の確立
HTTP通信によりハンドシェイクを行うことで通信を確立させる。
リクエスト
HTTPのUpgradeヘッダを使用し、プロトコルの変更を行う。
レスポンス
ステータスコード101「Switching Protocols」が返る。
これによりハンドシェイクによってコネクションが確立し、これ以降はHTTPではなくWebSocketのプロトコルで通信が行われることになる。
SPA(ReactとExpress)
Reactの勉強の一環としてSPAを作成してみた。
WebサーバーはNode.jsで構築するが、その際にフレームワークはExpressを使用した。
SPA
それまでWebアプリケーションは画面の表示を変更するたびにWebサーバーと通信を行い、表示すべきHTMLを受け取っていた。
それに対しSPAでは必要な時だけWebサーバーと通信する。
これにより使い勝手や操作性が向上するが反面複数のモジュールを読み込むために初回の読み込みには時間がかかる。

使用したライブラリ
NeDB
データはJSON形式で保存され、全てJavaScriptで書かれているのでバイナリ依存の心配は不要。
NeDBについて詳しく書かれた記事はこちら
JavaScriptでDBもAPIもクライアント側も全部作れてしまうのでいい時代に生まれた。
作ったものは簡単な掲示板
APIを自作してDBとやりとりするところまで全部書いたのは初めてでなんとなくAPIとかサーバー全般に対して恐怖心があったけどぬぐえた気がする。
Reactの描画処理が速い理由
Reactの描画処理では仮想DOMの採用にはじまり、高速化するために工夫がこらされている。
工夫の方向としては"処理が重いリアルなDOMの操作を極力抑える"というものでる。
まずはリアルDOMの処理内容を知り、そこからどういった点で仮想DOMの方が速いのか比較する。
続きを読む
初めてのNode.js
JavaScriptを書いているとNode.jsがよく話に出てくるが1度も書いたことがなかったので簡単なサンプルを作った。
Node.jsとは
GoogleのChromeのJavaScriptエンジンV8からスクリプト環境を取り出したもの。
サーバーに関する便利なAPI(ファイル読み書き・圧縮・HTTPサーバー)を備え,
2009年にサーバーサイドで動くJavaScriptとして注目を集めた。
それまでサーバーはPHP,Javaが主流だったのでNode.jsであればフロントとサーバーを同じ言語で書けるという魅力が大きかった。
Node.jsの魅力
・フロント・サーバーでの言語の統一
・ライブラリが簡単に使える
パッケージマネージャーnpmのおかげで手軽にライブラリのインストール、依存関係の問題解消を行ってくれる
・大量アクセスに強い
ノンブロッキングI/0を採用し、C10K問題 (クライアント1万台接続問題)を解決できる
もっと詳しく書いてる記事
Dart/FlutterハンズオンでNews閲覧アプリ作ってきた
5月13日にヒカリエで開催されたDart/Flutter入門者向けハンズオンに参加してきました。
イベントの概要は以下の通りです。
・講義: DartとFlutterについて概要を掴む
・開発: シンプルなニュース閲覧アプリを実際に作成する
講義のまとめと開発を実際にしてみた個人的な感想をまとめてみました。
講義
Dart
2011年にGoogle社によって開発されたWeb向けのオブジェクト指向プログラミング言語。
JavaScriptの代替え目的で開発されているため書き口はJavaScriptやJavaと似ているがJavaScriptができないことやパフォーマンスに注力して開発が進められている。
クライアントサイドとサーバサイドの両方で使用することができるので、Web・アプリ・サーバーを全部Dartで記述できる。
それどころかまだ公にはされていないがデスクトップアプリもDartでかけるような構想が描かれているらしい。
動的型付けと静的型付け論争が起こる昨今、Dartでは動的片付けと静的型付けを変数ごとに任意選択する事ができる共存の道を提供している。
コンパイラに工夫があり、開発中は中間コードをコンパイルするJITコンパイル*、リリースでは事前に行われるネィティブコードに最適化してコンパイルするAOTコンパイル*を使い分けている。
*2 AOTコンパイル
Dartの構文については公式サイトが手厚く情報を載せてくれている。
Flutter
クロスプラットフォームでアプリを開発するための開発フレームワーク。
UIはGPUを利用して描画する独自のWigetシステムを採用している。
WigetシステムはReactにインスパイアされており、UIは木構造的に組まれ、stateで状態管理を行う。
ホットリロード機能と差分ビルドで快適に開発ができる。
ネィティブの機能を使うには公式から提供されているプラグインを使用する。
GitHub - flutter/plugins: Plugins for Flutter, including FlutterFire, maintained by the Flutter team
開発環境: IntelliJ, Visual Code Studio, Android Studio
パッケージ管理システム: Pub package manager
開発
素晴らしくまとめられた資料をもとに各自ドキュメントを読み進めながらもくもくしました。
学習できる内容は下記の5点です。
- Flutterプロジェクトの作成
- 基本的なレイアウトシステム
- 基本的なインタラクション
- HTTP通信
- プラグイン、パッケージの利用
そして完成形はこちらです。
今日の成果物!FlutterでNews閲覧アプリ作った∩^ω^∩
— Yuri@b-monエンジニア🥊 (@yuri_htt) 2018年5月13日
レイアウト組むところからプラグインを導入してHTTP通信するところまでできたので楽しかった! pic.twitter.com/HSawxq37i0
こちらの資料の作成及び本日の講師の方はこちら
DartやFlutterに興味がある方は是非フォローしておいた方が良いと思います。
感想
業務ではReact Nativeを開発しているので大筋では類似点がいくつもあり、勘所を掴んでサクサク進めることができました。
個人的にUIの組み方はだいぶ異なる印象を受けました。
React NativeではJSXによるViewの構造がタグ見たままなので把握がしやすいなと思う反面、そのタグ自体がイケてないよね。という人もいました。
私は構造の把握とスタイルが分離できる点に可読性の高さを感じています。
魅力的だったのはAndroid StudioでAndroid端末だけでなくiOSシミュレーターも起動できるので、Xcodeを起動せずにAndroid Studioだけで両端末確認できるのが画面の領域的にもパソコンの処理能力的にも便利だなという点です。
現在React Nativeでけっこう大きな規模のアプリを開発していて、やはりプロパティを大量に受け取る画面、Viewが大量にrender()される画面では動作がもっさりすることが見受けられます。
もし、JavaScriptよりもDartでは堅牢にコードを書くことができ、描画のパフォーマンスもあきらかに良いとしたら、Flutterでの書き換えを検討してもよいのかもしれません。
スタートアップに入社して2年、しまなみ海道を500kmロングライドするような方向に成長した
2014年創業のスポーツIT企業に、まだ役員含め社員が4人しかいない時点に入社しました。
その時の私はHTMLとCSS、SwiftでUI側のみ(サーバーとかよくわかってなかた)で完結するアプリをつくれる程度のスキルセットでした。
月日は流れ、この5月で入社して2年となりました。
立派な中堅社員です。
スタートアップで2年も働くとものすごく成長します。
そう、それはもうすごい勢いで、私の想定していなかった方向に。。。