SPA(ReactとExpress)
Reactの勉強の一環としてSPAを作成してみた。
WebサーバーはNode.jsで構築するが、その際にフレームワークはExpressを使用した。
SPA
それまでWebアプリケーションは画面の表示を変更するたびにWebサーバーと通信を行い、表示すべきHTMLを受け取っていた。
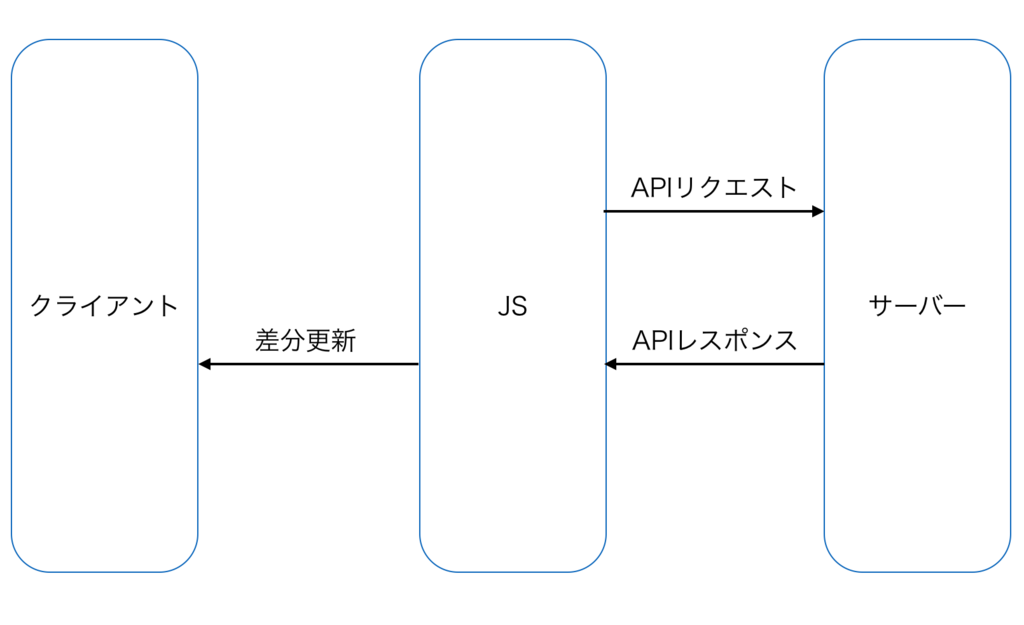
それに対しSPAでは必要な時だけWebサーバーと通信する。
これにより使い勝手や操作性が向上するが反面複数のモジュールを読み込むために初回の読み込みには時間がかかる。

使用したライブラリ
NeDB
データはJSON形式で保存され、全てJavaScriptで書かれているのでバイナリ依存の心配は不要。
NeDBについて詳しく書かれた記事はこちら
JavaScriptでDBもAPIもクライアント側も全部作れてしまうのでいい時代に生まれた。
作ったものは簡単な掲示板
APIを自作してDBとやりとりするところまで全部書いたのは初めてでなんとなくAPIとかサーバー全般に対して恐怖心があったけどぬぐえた気がする。